안녕하세요! 🤗
이번 포스팅에서는 소나큐브(SonarQube)를 설치해보고 intelliJ에서 연동하는 방법에 대한 포스팅을 작성해보겠습니다!
사전준비
환경
- IntelliJ Ultimate
- Maven
- Java 1.8
- Window
소나큐브(SonarQube)
소나큐브(SonarQube)?
설치하기 전에 소나큐브에 대해 간단히 설명하자면,
소나큐브는 소스 코드를 분석한 후에 설계, 복잡도, 잠재적인 에러, 코딩 스타일 등
프로젝트의 품질을 관리할 수 있는 정적분석 도구입니다.
설치방법
다운로드 페이지에 접속합니다.

페이지에 접속하자마자 다운로드 링크가 보이는데,
이 버전은 최신판이기 때문에 자바 11이 필수적으로 깔려있어야 실행이 가능합니다.
따라서, 자바 1.8에서 실행시킬 수 있게 조금 아래 버전을 다운로드받도록 하겠습니다!

아래로 내리다 보면 Historical Downloads가 보이는데,
여기서 Show all versions를 클릭합니다.

여기서 자바 1.8을 사용하는 버전이면 아무 버전을 사용하든 상관없지만,
저는 7.2.1 버전을 다운로드받았습니다.
압축파일을 다운받고 압축파일을 풀어 C드라이브에 넣어줍니다.

설치를 위해 실행해야하는 순서는 아래와 같습니다.
1. InstallNTService.bat
2. StartNTService.bat
3. StartSonar.bat

.bat파일 실행을 위해 cmd(명령 프롬프트)를 검색하여 관리자 권한으로 실행해줍니다.

bin폴더까지 이동(cd)해준 후에 순서대로 실행해줍니다.
(InstallNTService.bat는 installed 영어 문장이 나오는 게 맞습니다. )
그 후에 http://localhost:9000/로 접속하면 아래 같은 홈페이지가 나옵니다.

여기에서 Log in을 클릭하고 admin / admin을 입력해서 로그인해줍니다.

생성된 토큰을 복사한 후에
Countinue를 누르고 자신이 사용하는 언어를 클릭하면 됩니다.
IntelliJ
SonarLint
SonarLint는 intelliJ에서 코드를 분석하게 도와주는 플러그인으로,
SonarQube와 연결하기 위해 필수적인 단계가 아니므로, 넘어가도 무방합니다.

intelliJ에서 File - Setting - Plugins에서 SonarLint를 설치해줍니다.

적용을 위해 intelliJ를 재시작하고
View - Tool Windows - SonarLint를 누르면 아래쪽에 사이드바같은게 뜨는것을 확인할 수 있습니다.

여기서 가장 왼쪽의 세번째 아이콘을 클릭해줍니다.

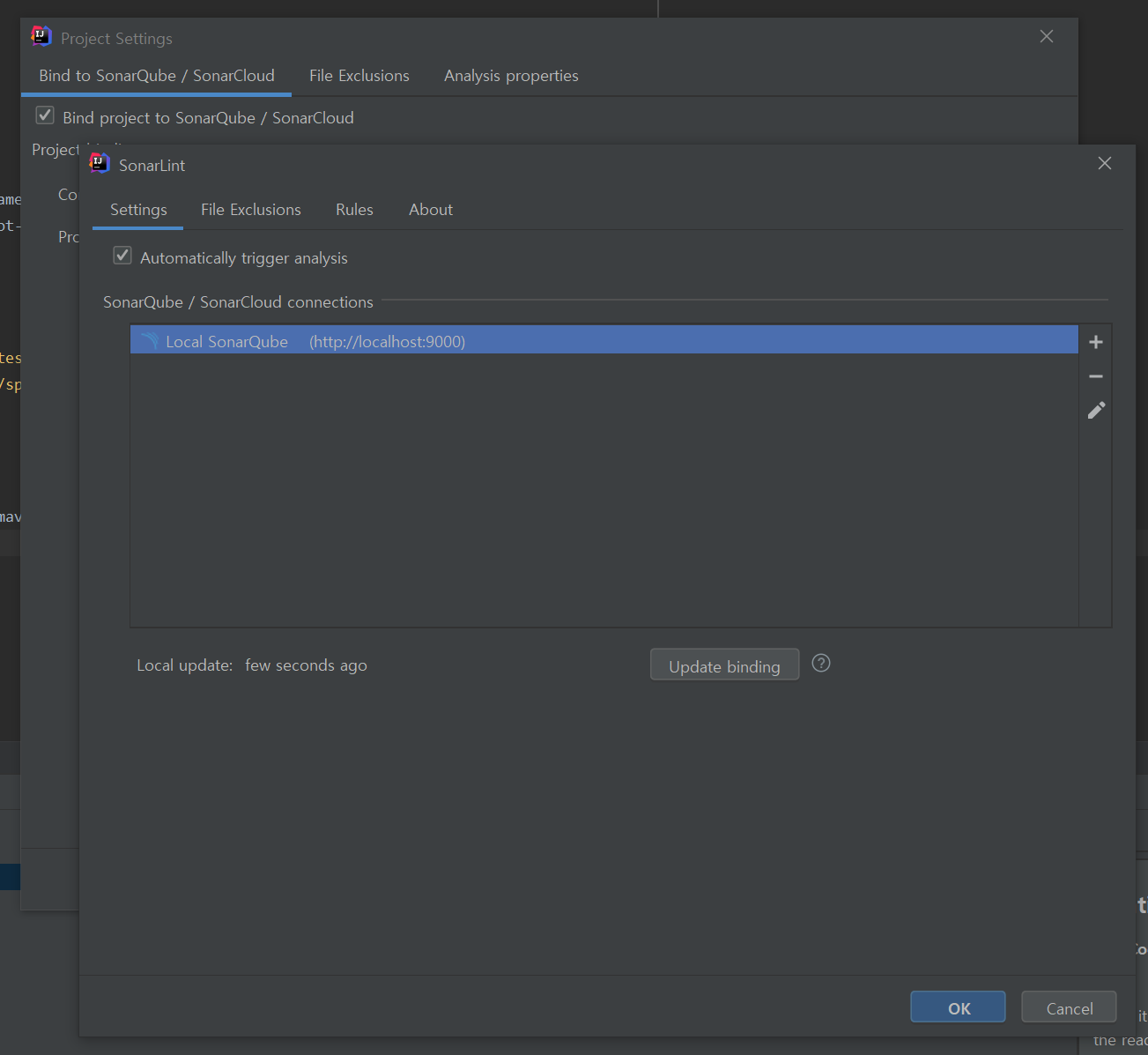
Bind project to SonarQube / SonarCloud의 체크박스를 누르고,
활성화되는 Configure the connection... 버튼을 눌러줍니다.

플러스(+)버튼을 누릅니다.

이름을 입력한 후에(1),
SonarQube를 선택해주고(2),
SonarQube URL을 http://localhost:9000으로 입력해 준 뒤에(3),
다음을 눌러줍니다.(4)

아까 복사해둔 토큰을 입력하고 Next를 눌러줍니다.

Terminal

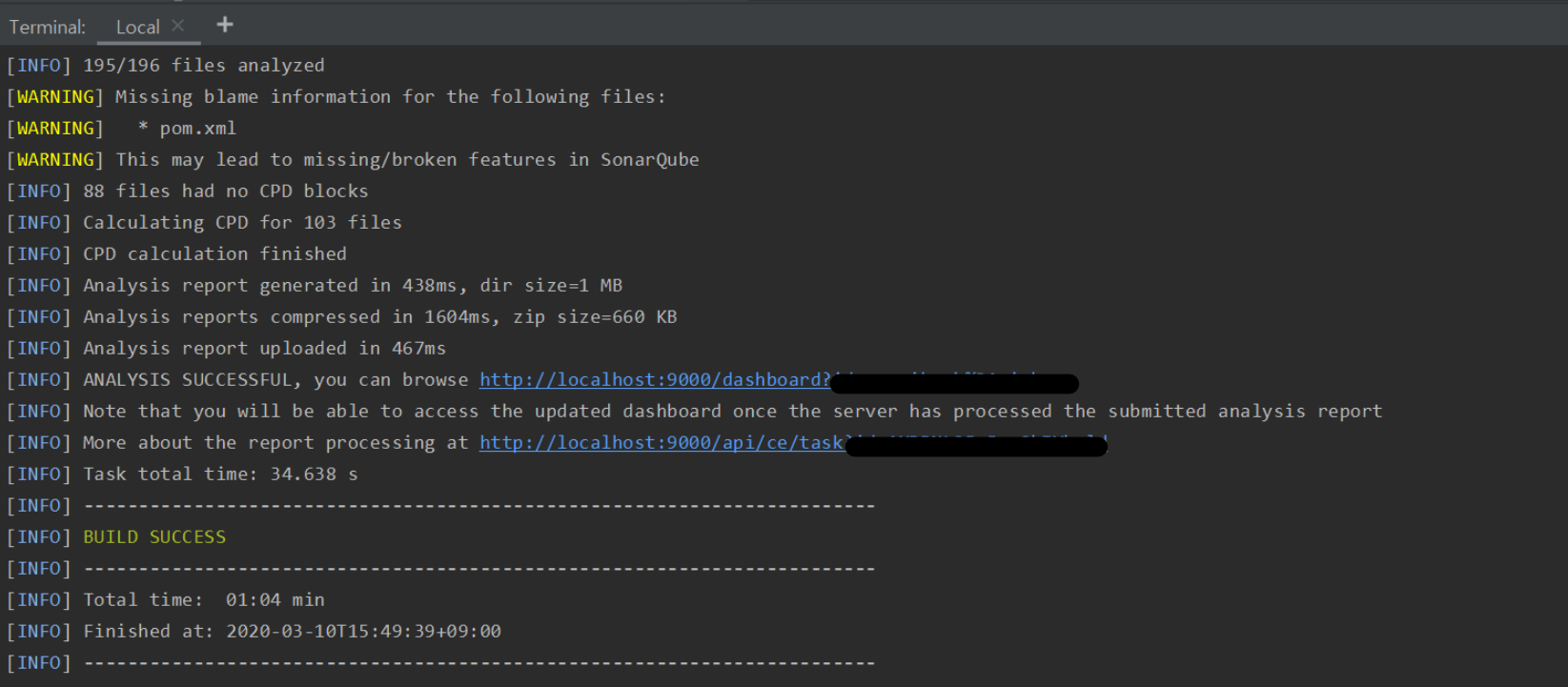
터미널을 열어준 후에 아래 명령어를 타이핑합니다.
mvn clean verify sonar:sonar만약 아래같은 오류가 뜬다면 소나큐브와 intelliJ를 재부팅했다가 다시 실행하면 됩니다.
(소나큐브는 cmd창에서 StopNTService.bat - StartSonar.bat를 순서대로 입력하면 됩니다.)
ERROR: Error during SonarQube Scanner execution
ERROR: The 'report' parameter is missing
ERROR:
ERROR: Re-run SonarQube Scanner using the -X switch to enable full debug logging.
The SonarQube Scanner did not complete successfully
12:53:21.909 Creating a summary markdown file...
12:53:21.918 Post-processing failed. Exit code: 1
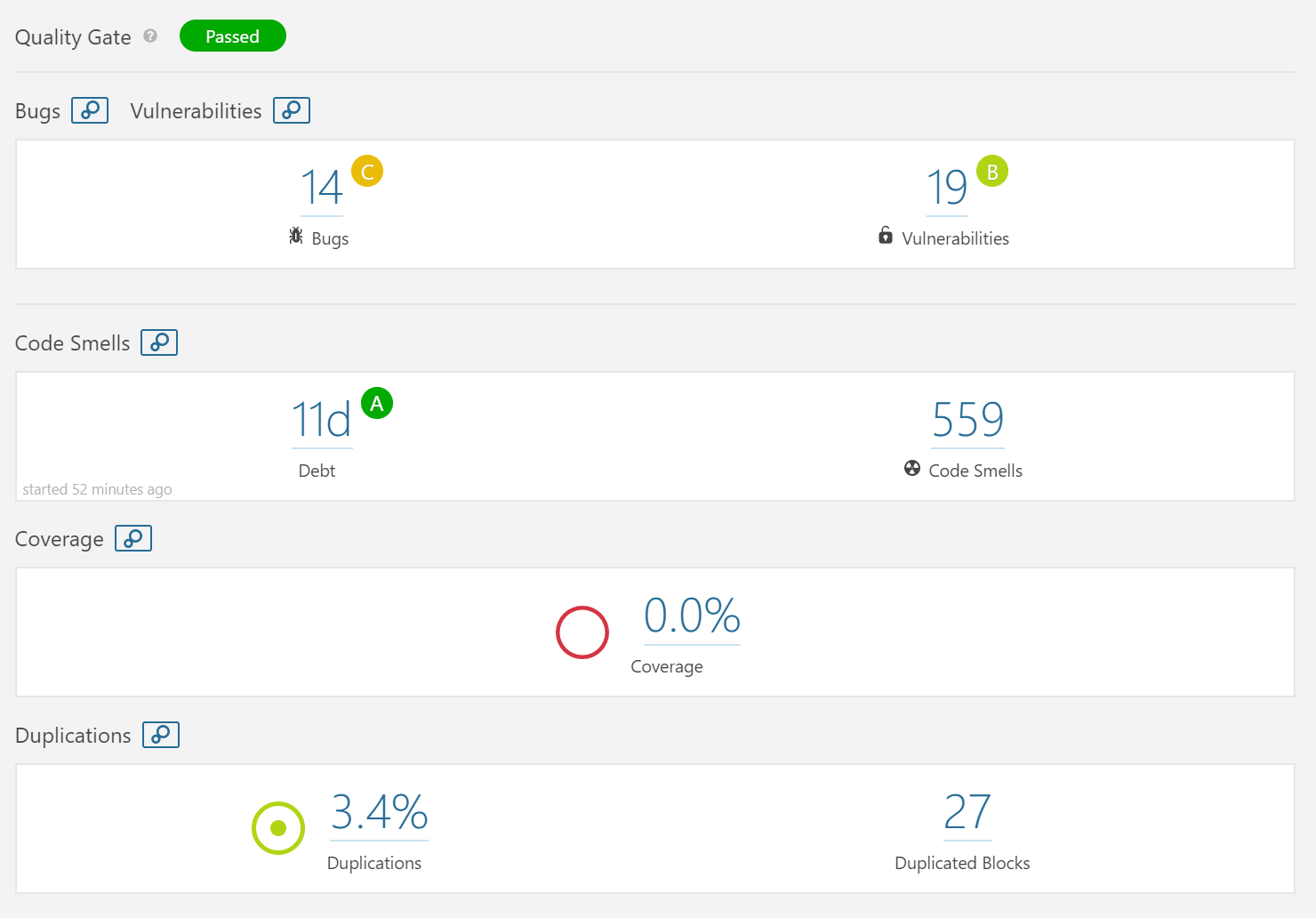
빌드가 성공하면 http://localhost:9000/dashboard에 접속합니다.

와! 드디어 소나큐브 접속에 성공했습니다!
초기에 진행했던 프로젝트라 그런지 테스트가 하나도 없어서 Coverage가 0퍼인 처참한 모습도 보입니다 🧐
정리
이렇게해서 소나큐브 설치하고 대시보드와 연결하는 방법까지 알아보았습니다.
쉬워보였는데 직접 설치해보니까 삽질을 엄청나게 해서 개발하는것보다 힘들었습니다 ... 😪
혹시 위 글을 읽으면서 잘못된 내용이 있거나 생략해도 되는 과정(!)이 있으면 댓글로 알려주시면 감사하겠습니다!
읽어주셔서 감사합니다 :>
참고링크
'기타' 카테고리의 다른 글
| 공공데이터 API 사용하는 방법 (0) | 2019.06.04 |
|---|
