안녕하세요! 이번 포스팅은 IntelliJ Plugin을 만드는 튜토리얼 시리즈입니다! 플러그인으로 있었으면 좋겠다고 생각해서 플러그인을 만들기 시작했는데, 한글로 된 자료도 부족하고 전체적으로 구글링도 힘들었던 기억이 있어서 조금이라도 도움이 되고자 간단한 튜토리얼을 작성했습니다!
저도 잘 모르기 때문에 잘못된 내용이 있으면 얼마든지 지적해주시면 감사하겠습니다 😸
모든 코드는 Github에 올려두었습니다!
목차
- IntelliJ Plugin 만들기(1) - 프로젝트 생성하기, pom.xml 살펴보기, Action 정의하기
- IntelliJ Plugin 만들기(2) - Action 정의하기 & UI 만들기
- IntelliJ Plugin 만들기(3) - 플러그인 추출하고 배포하기
프로젝트 생성
1. 프로젝트 생성
프로젝트를 생성하는 방법은 두 가지가 있습니다.
IntelliJ Platform Plugin으로 프로젝트를 생성하는 방법과,
Gradle 프로젝트로 IntelliJ Platform Plugin 프레임워크를 추가해서 생성하는 방법입니다.
구조가 조금씩 다르지만 전체적인 큰 틀은 같다고 보시면 됩니다.
저는 Gradle 기반 프로젝트를 선택했습니다!

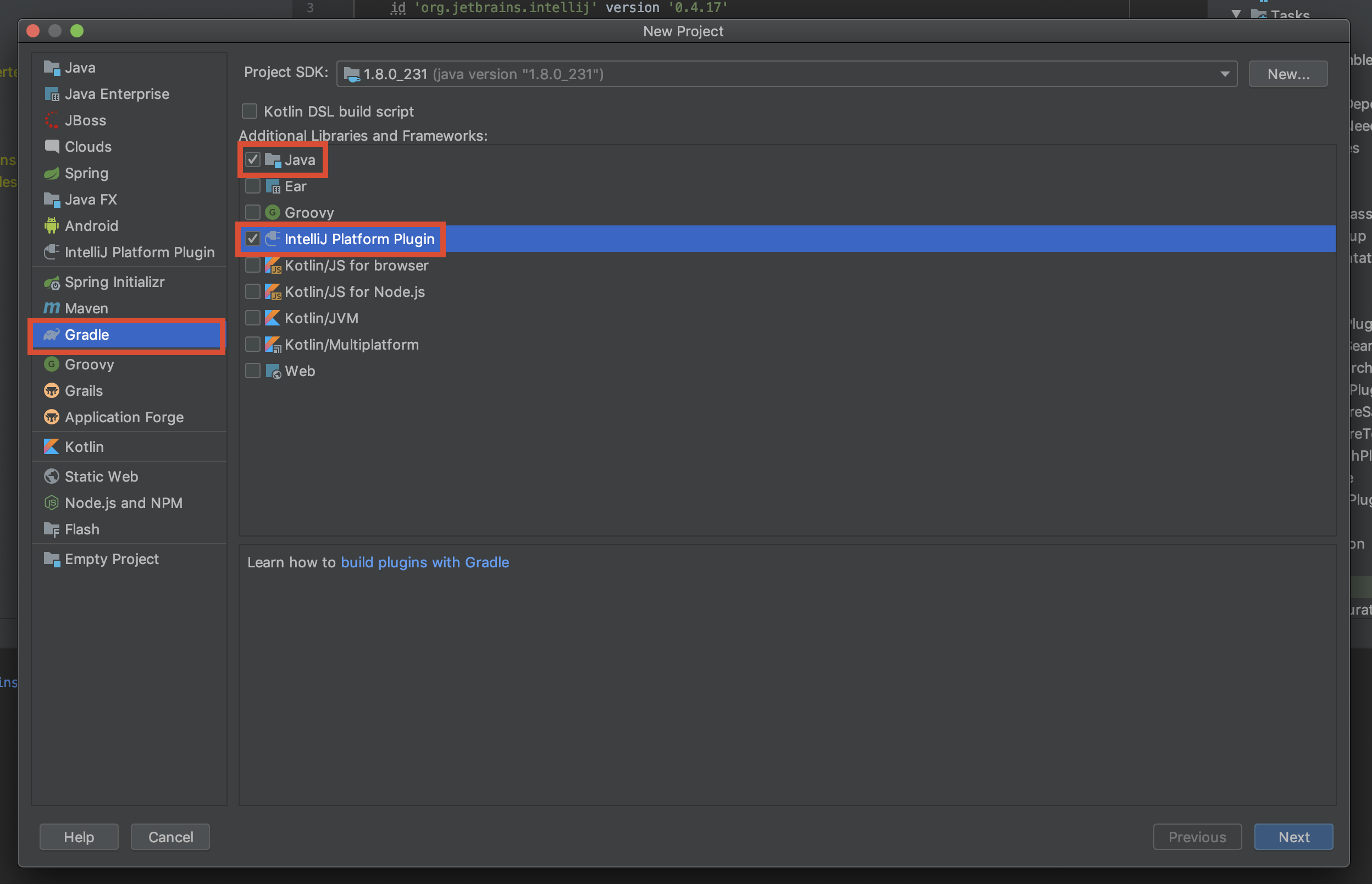
File - new - Project를 클릭한 후에
Gradle 프로젝트를 눌러주고, Java와 IntelliJ Platform Plugin을 추가해 준 후에 생성합니다.
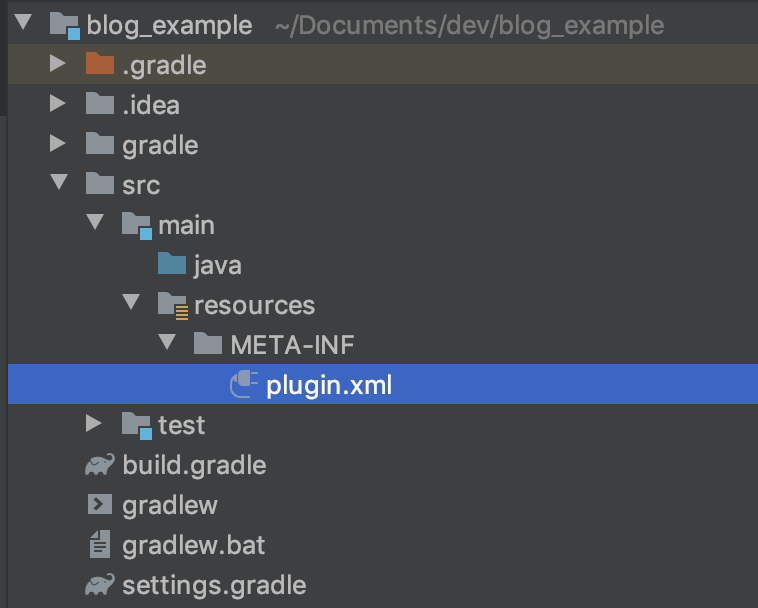
2. 파일 구조

프로젝트를 생성하면 파일 구조를 확인할 수 있습니다.
- plugin.xml : 제작자, 설명, 버전 노트, 액션 정의 등 가장 핵심적인 설정 파일입니다.
- build.gradle : gradle build를 할 때 사용하는 gradle 설정 파일입니다.
- src - main - java : 구현 소스코드가 들어갈 폴더입니다.
- src - main - test : 테스트 파일이 들어갈 폴더입니다.
플러그인의 구현 난이도에 따라 다르겠지만,
제가 만든 플러그인은 구현 난이도가 낮은편이였기 때문에 위 네 파일 이외에는 특별하게 따로 만지거나 설정한 파일은 없었습니다.
plugin.xml
<idea-plugin>
<id>org.example.blog_example</id>
<name>Plugin display name here</name>
<vendor email="support@yourcompany.com" url="http://www.yourcompany.com">YourCompany</vendor>
<description><![CDATA[
Enter short description for your plugin here.<br>
<em>most HTML tags may be used</em>
]]></description>
<!-- please see http://www.jetbrains.org/intellij/sdk/docs/basics/getting_started/plugin_compatibility.html
on how to target different products -->
<depends>com.intellij.modules.platform</depends>
<extensions defaultExtensionNs="com.intellij">
<!-- Add your extensions here -->
</extensions>
<actions>
<!-- Add your actions here -->
</actions>
</idea-plugin>
가장 중심 설정 파일 역할을 하는 plugin.xml 파일입니다.
플러그인의 이름, 설명, 제작자 정보뿐만 아니라 플러그인의 기능을 동작하기 위해 정말 중요한 action의 정의 등의 설정들을 이 파일에서 합니다.
Plugin Configuration File - plugin.xml
plugin.xml의 태그별 자세한 설명은 위 링크에서 확인할 수 있습니다!
간단한 예제
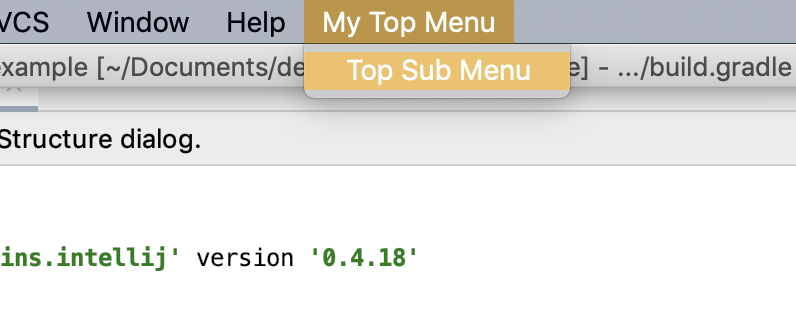
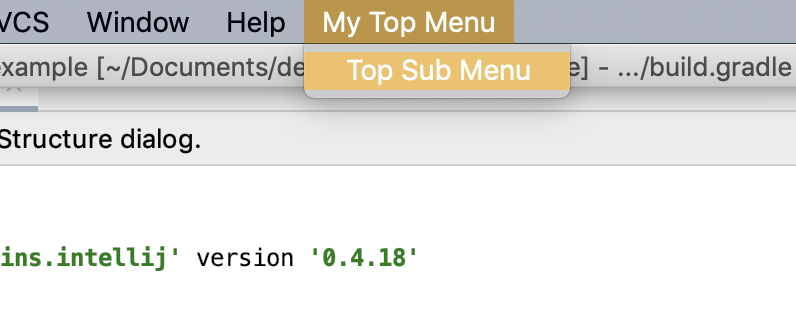
plugin.xml과 조금 더 친해지기 위해 간단하게 Top Menu를 추가하고
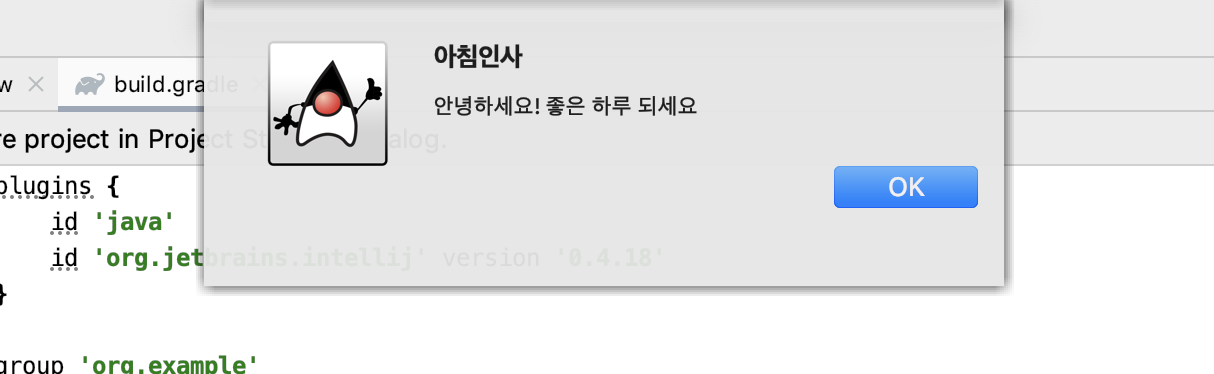
아래 사진과 같이 메뉴를 누르면 메세지 다이얼로그를 출력하는 예제 코드를 작성해보겠습니다.


1. action 추가
plugin.xml에 아래와 같은 action을 추가해 줍니다.
plugin.xml
<actions>
<group id="top" text="_My Top Menu">
<add-to-group group-id="MainMenu" anchor="last" />
<action id="sub" class="action.TopMenu" text="Top Sub Menu" />
</group>
</actions>My Top Menu라는 Text를 가진 id가 top인 탑 메뉴를 MainMenu에 추가하고,
그 후에 action을 추가해 줍니다.
class는 실제 동작을 구현할 파일 이름, text는 서브메뉴의 타이틀을 쓰면 됩니다.
group에 대한 자세한 설명은 위 링크에 나와있습니다.
2. 구현 클래스 만들기
action.TopMenu.java
import com.intellij.openapi.actionSystem.AnAction;
import com.intellij.openapi.actionSystem.AnActionEvent;
import com.intellij.openapi.project.Project;
import com.intellij.openapi.ui.Messages;
public class TopMenu extends AnAction {
@Override
public void actionPerformed(AnActionEvent anActionEvent) {
Project project = anActionEvent.getProject();
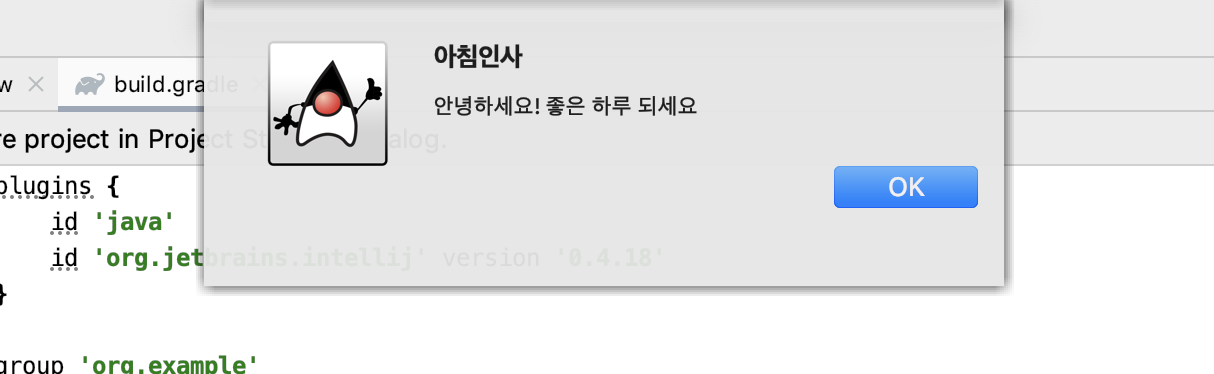
Messages.showMessageDialog(project, "안녕하세요! 좋은 하루 되세요", "아침인사", Messages.getInformationIcon());
}
}action의 class에 지정해 준 경로로 클래스 파일을 만들어줍니다.
AnAction을 상속받고, actionPerformed을 구현해 줍니다.
파라미터인 anActionEvent를 이용해서 Project뿐만 아니라 이벤트에 관련된 많은 정보들을 가져올 수 있습니다.
위 코드에서는 Project를 가져와서 showMessageDialog()의 전달인자인 project, 내용, 타이틀, 아이콘을 전달해 줍니다.


그리고 실행을 하면 위와 같이 실행된 것을 확인할 수 있습니다.
Plugin DevKit으로 Action 정의하기

Action을 정의할 때
Plugin Devkit
을 이용하면 쉽게 Action을 정의할 수 있습니다.
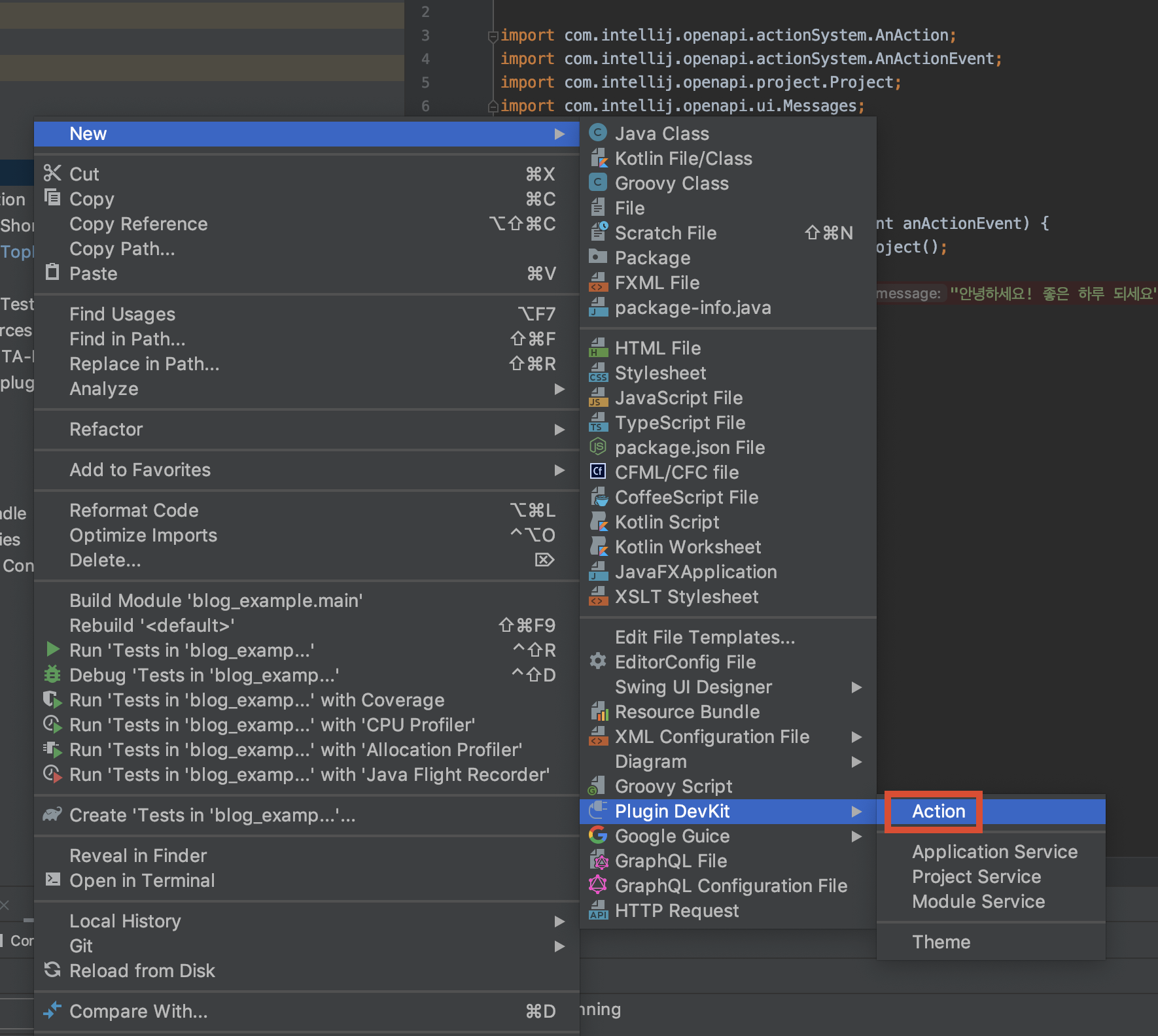
java 패키지에서 오른쪽 마우스 클릭 - New - Plugin DevKit - Action으로 진입할 수 있습니다.

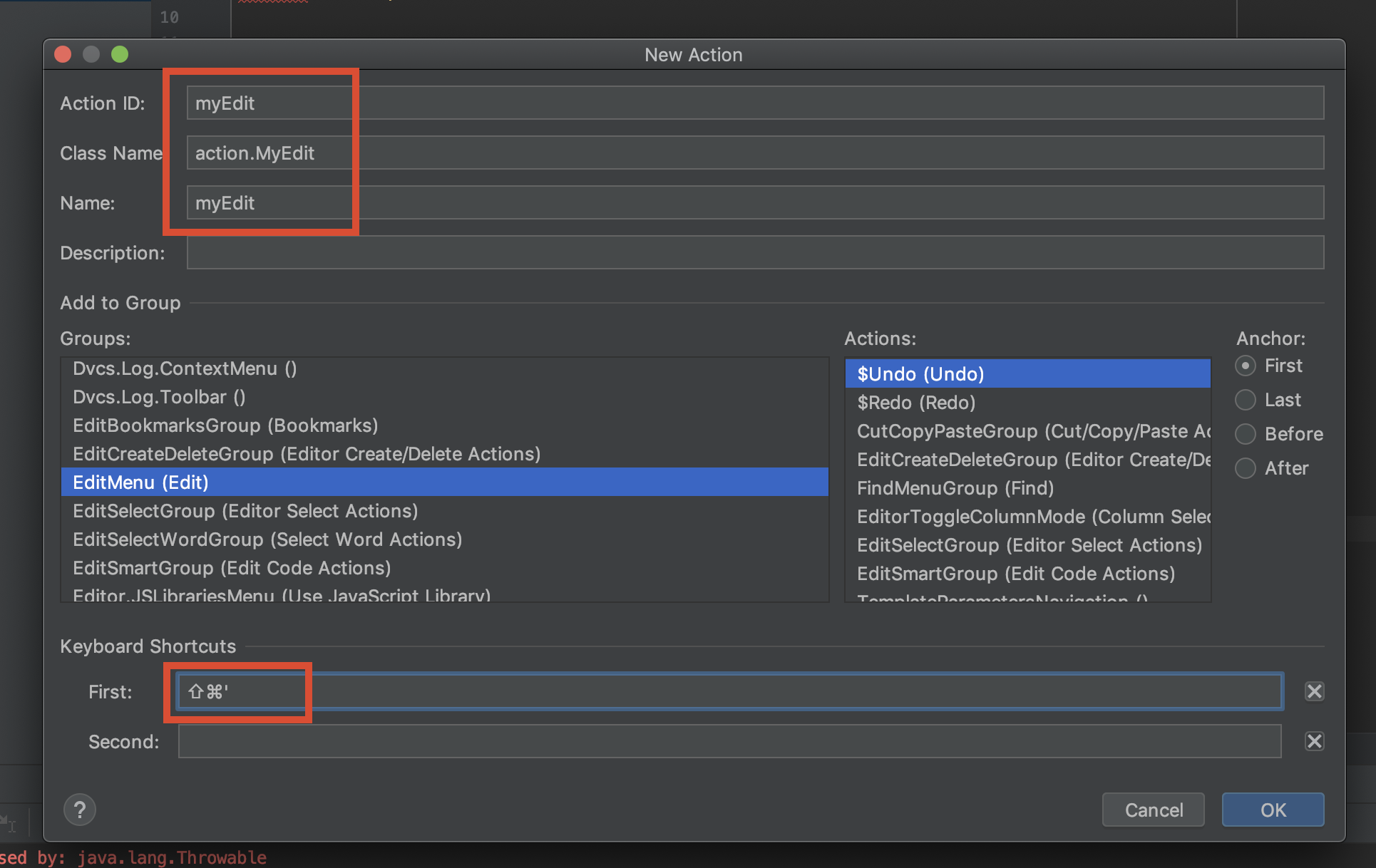
위 사진처럼 Action ID, Class Name, Name, 원하는 그룹을 지정하면 Action을 만들 수 있습니다.
저는 예시로 EditMenu에 Action을 추가해보도록 하겠습니다.
추가로 단축키도 지정이 가능합니다.
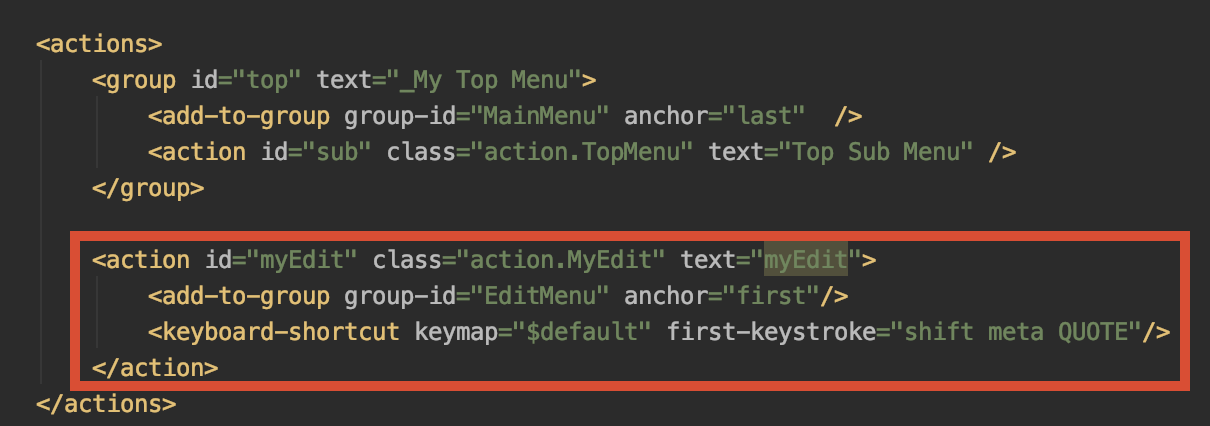
이렇게 하고 설정을 하면 클래스 파일과 action 설정이 자동으로 주입되는 것을 확인할 수 있습니다.


그 후에 실행을 해서 확인을 하면

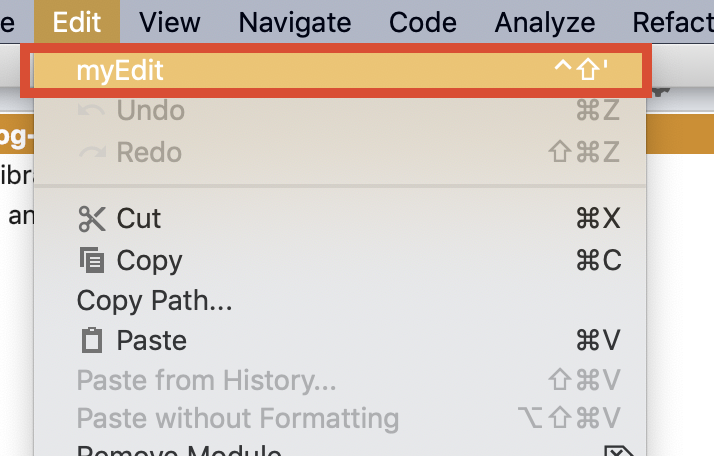
Edit Menu Group에 제가 만든 action이 생겨난 것을 확인할 수 있습니다.
또한, 지정한 단축키를 이용해서도 실행이 가능합니다.
이런 식으로 Plugin DevKit을 사용하면 간편하게 action을 정의할 수 있습니다.
DevKit을 사용한 공식 튜토리얼은 위 링크에서 확인이 가능합니다.
정리
intelliJ Plugin은 저도 잘 아는 부분이 아니라 포스팅을 하며 잘못된 부분이나 수정할 부분이 있을 수도 있습니다. 혹시 발견하게 되신다면 언제든지 댓글로 알려주신다면 감사하겠습니다! 😊
다음 포스팅에서는 UI를 만들고 적용하는 방법에 대해 포스팅을 해보도록 하겠습니다!
'Tools > IntelliJ' 카테고리의 다른 글
| intelliJ에서 Scratch File 생성하기 (0) | 2021.11.18 |
|---|---|
| IntelliJ Plugin 만들기(3) - 플러그인 추출하고 배포하기 (0) | 2020.05.11 |
| IntelliJ Plugin 만들기(2) - Action 정의하기 & UI 만들기 (0) | 2020.05.08 |
| IntelliJ에서 JUnit설치하기 (0) | 2020.03.06 |
| intelliJ에서 mocha 설치하기 (0) | 2019.02.23 |



